Advanced topics
BBEdit Expert Preferences
[expert preferences … double-click to open project files. See help files for expert preferences, and the UNIX worksheet from Barebones with the expert preferences ready to go.]
[include a blurb about the Hack font.]
Scratch files
If you do a lot of work that involves moving text from other sources into BBEdit-managed projects, you may want to set up a collection of scratch files to speed things along.
Scratch files are empty files that each has whatever filename extension you need. So, you might have a scratch.md, scratch.html, scratch.css, scratch.js, and scratch.php file in your scratch file folder. When you need to add (or even process) a new file of any of these types, you pop open your scratch file, plop in the text, and do your thing. When you’re ready, copy all of the text out of your scratch file and into its final destination.
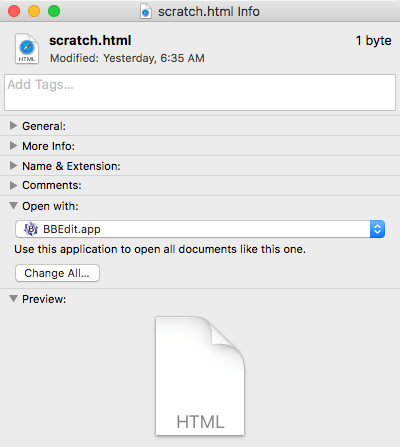
Some of these file types already open in BBEdit, but to make this really convenient, single-click on your HTML scratch file (scratch.html on my system) in a Finder window, do File ⇒ Get Info, and Set Open With:
to BBEdit. You will probably want to leave other HTML files to open in your default browser, but you want this one file to open in BBEdit when you double-click it, so you don’t have to navigate to it in the Finder and drag it to BBEdit to open it.

Opening URLs
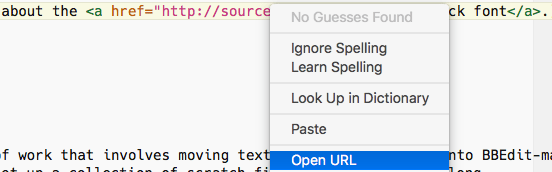
Just about every web site is going to have links to external web pages. You can check the validity of these links with a program such as Scrutiny, but you can also quickly pop open any link that contains a full URL (that is, any that starts with http or https), by holding down the CONTROL key while you click on the link in an open document. The pop-up contextual menu will include the option to Open URL
, which is just what you want.

Using BBEdit with static site apps and generators
Static site generators promise the fast page load times you normally get with HTML files, with at least some of the benefits of using a content-management system (CMS), such as page templates, include files, and various shortcuts.
With only a couple of exceptions, BBEdit already offers most of what these static site generators offer, with the additional benefit that you have only one development environment, one preview system, and one code base of which to keep track.
‘Hybrid’ websites
If you are building a website from scratch these days, odds are that you will figure out the best technologies to use to accomplish what you want to do with that site, and then apply those technologies more or less uniformly across the entire site.
If you are inheriting a website — especially a really old one, in addition to having to wade through ancient DOCTYPEs, deprecated tags and attributes, and possibly even non-standard elements injected by old WYSIWYG programs (including PageMill, GoLive, and even early versions of DreamWeaver), you may find yourself face-to-face with pages that are generated by CGI programs such as perl. In situations such as these, you will usually find that you cannot just slap the HTML or PHP file extension on your existing files, change the internal links, and start refactoring the code .
The first issue to consider is the existing traffic for this site. The older the site, and the more traffic it receives, the better the chances are that there are links to the site from other sites, including search engines such as Google. If there are dozens of external links to index.htm
and you change the name of that page from index.htm
to index.html
, you just broke dozens of sites, whether or not you change all of your internal links to match. Therefore, you will need a 404 error page and the appropriate entries in your .htaccess file to redirect legacy links to your new URLs.
But let’s say the existing site is small, and your job is to grow it. Depending on the projected final size (that is, the number of pages), you might want to make future additions, modifications, and updates easier by using PHP and PHP includes on all new pages, keeping your existing HTML files for the sake of continuity. Now you have two different types of page, resulting in what I call a hybrid website. Throw in a WordPress-powered blog section or a member locator page that serves content via perl (whether using a perl template or by writing the HTML tags directly in the CGI program) and you have a situation where the slightest change (updating the version of jQuery you are calling from a CDN, for example), means a lot of work to keep all of your pages in sync.
Once again, though, BBEdit to the rescue.
With BBEdit’s include files, you can make updates and other similar changes in one place, and have them ripple through the site.
For example, if you want to load jQuery and the JavaScript component of Bootstrap at the bottom of each page, you could create a footer.incl
file in your includes folder.
footer.incl
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- end footer.incl -->
Plain-and-simple HTML files could call the include file directly using BBEdit’s bbinclude directive. PHP pages could have a footer.incl
file that contains the bbinclude code.
footer.htm
<!-- begin footer.htm -->
<!-- bbinclude "footer.incl" -->
<!-- end bbinclude -->
<!-- end footer.htm -->
You would then use PHP to call this file as usual.
PHP call in context
[…]
<?php include $_SERVER['DOCUMENT_ROOT'].'/_assets/includes/footer.htm'; ?>
</body>
</html>
Once you have each of your pages set up this way, updating to the current version of jQuery and/or Bootstrap is as easy as updating your footer.incl file, and then invoking Markup ⇒ Update ⇒ Site. Upload the changed files, and you’re done.
Special case: perl CGI files
perl CGI files that write (print
) HTML without using a separate HTML template file must be handled differently. For these, include a subroutine that contains the <!-- bbinclude "file.incl" --><!-- end bbinclude --> directive. To update these files, open each file individually and choose Markup ⇒ Update ⇒ Document.
Using BBEdit with WordPress
Content creation
Back-end coding
Checking page syntax
[you’ll have to visit the page in your browser, save to your local disk, open in BBEdit, and check the syntax … fix any errors … repeat as necessary: Yeah, it’s a pain.]
Automatic smart quotes
I like smart quotes, so I have Typinator set to expand &ld into the left smart quote (“) and &rd into the right smart quote (”). I do something similar with single quotes (‘ and ’), but sometimes when writing my fingers get fumbled up and left quotes appear in the place of right quotes, both double and single. Proofreading these errors is tough on the old eyeballs.
A work-around for double quotes is to use built-in HTML quote tags: <q> and </q>. There generate dumb
quotes, but with a little CSS you can automagically convert them if you are so inclined.
Smart quote CSS
q:before { content: "\201c" }
q:after { content: "\201d" }
q q:before { content: "\2018" }
q q:after { content: "\2019" }
Best of all, once you have this system in place, you can use BBEdit’s built-in syntax checker to ensure that you have your quotes in the right places.
The only drawback to this is that in serial quoted paragraphs where you would traditionally start each paragraph with an open quote, with a close quote only at the end of the final quoted paragraph, you will see syntax errors where none exist. You then have three options:
- You can use manually-entered smart quotes at the start of paragraphs that do not have a quote at the end, and then use
<q>tags only around the final paragraph. This is the approach I use. - You can put open and close quotes around each paragraph individually (which is not correct typographically).
- You can format all the quoted paragraphs using
<blockquote> … </blockquote>and eliminate the open and close quotes entirely. - You can use
<br>tags to separate paragraphs within the quoted block of text, use<q>tags at the start and finish as you’re supposed to, and use “ at the beginning of each inner paragraph. (See the example below.) - Or, you can live with the errors.
Here’s an example:
Multi-paragraph quotes using <q> … </q> tags (H/T: Walter E. Williams)
Code:
<p>
<q>What’s the true test of one’s commitment to free speech? It does not come when he permits people to be free to say or publish ideas with which he agrees. Not by a long shot. The true test of one’s commitment to free speech comes when he permits others to say and publish ideas he deems offensive. <br> <br>
“The principle that applies to one’s commitment to free speech also applies to one’s commitment to freedom of association. The true test of one’s commitment to freedom of association does not come when he permits people to associate in ways he deems acceptable. The true test comes when he permits people to associate — or not to associate — in ways he deems offensive. <br> <br>
“Liberty requires bravery. To truly support free speech, one has to accept that some people will say and publish things he finds deeply offensive. Similarly, to be for freedom of association, one has to accept that some people will associate in ways that he finds deeply offensive, such as associating or not associating on the basis of race, sex or religion. <br> <br>
“I am all too afraid that too many of my fellow Americans are too hostile to the principle of liberty. Most people want liberty for themselves. I differ. I want liberty for me and liberty for my fellow man.</q>
</p>
Result:
What’s the true test of one’s commitment to free speech? It does not come when he permits people to be free to say or publish ideas with which he agrees. Not by a long shot. The true test of one’s commitment to free speech comes when he permits others to say and publish ideas he deems offensive.
“The principle that applies to one’s commitment to free speech also applies to one’s commitment to freedom of association. The true test of one’s commitment to freedom of association does not come when he permits people to associate in ways he deems acceptable. The true test comes when he permits people to associate — or not to associate — in ways he deems offensive.
“Liberty requires bravery. To truly support free speech, one has to accept that some people will say and publish things he finds deeply offensive. Similarly, to be for freedom of association, one has to accept that some people will associate in ways that he finds deeply offensive, such as associating or not associating on the basis of race, sex or religion.
“I am all too afraid that too many of my fellow Americans are too hostile to the principle of liberty. Most people want liberty for themselves. I differ. I want liberty for me and liberty for my fellow man.