Static site apps and generators
Static site apps and generators allow you to build websites using text files (as opposed to HTML files) that have a minimal about of code in them (usually, a couple of lines at the top of the file that tell the site generator how to process your text). The static site generator then transforms these text files into HTML files for you to upload to your server.
There are two basic classes of static site tool: Apps that run alongside BBEdit to help with file management (such as CodeKit, HammerForMac, or Prepros 6), and those that say they are out to bury the wildly popular free WordPress but actually attempt to mimic the virtually unknown pay-to-play Movable Type (prepackaged systems such as Jekyll, Hugo, Middleman, or Roots; or DIY systems using Gulp or Grunt).
Static site apps and generators promise the fast page load times you normally get with hand-crafted BBEdit HTML files, with at least some of the benefits of using a PHP/MySQL content-management system (CMS), such as page templates, include files, and various shortcuts, as well as pre- and post-processing for stylesheets and JavaScript files.
The main trade-off for using a static site app or generator is there is usually a steep learning curve, although there can be installation and other issues with which you have to deal to get up and running, and linking to images and even other documents in your site is nowhere near as easy and straightforward as it is with BBEdit.
With only a couple of exceptions, BBEdit already offers most of what these static site generators offer, with the additional benefit that you have only one development environment, one code base, and you already know how to use it.
One reason you might want to check out a static site generator is because they all seem to include SASS (Syntactically Awesome StyleSheets)/SCSS processing. That is, it compiles these CSS variants into CSS, along with offering browser prefixing, minification, mapping, and other features. If you are not using SASS, though, you can simply Optimize your CSS when you are finished making changes, Formatting it again whenever you need to make alterations.
Another of the handy features of most of these static site generators is that they can combine multiple stylesheets into one, and/or multiple JavaScript files into one. With HTTP/1.x this is helpful because each separate call to a resources such as a stylesheet or JavaScript file imposes a penalty on your page loading speed. The good news is that with HTTP/2.0 — which is becoming more widely available every day — you won’t need to combine files (actually there is a penalty for doing so).
With the exception of Movable Type, static site generators still require a text editor to get the job done. The better the editor, the better your experience. This is where BBEdit comes in.
BBEdit understands text formatted using the Markdown mark-up language (file extension .md, .mark, or .markdown), a staple among most of the static site generators, so you still get code coloring and preview abilities on your work files.
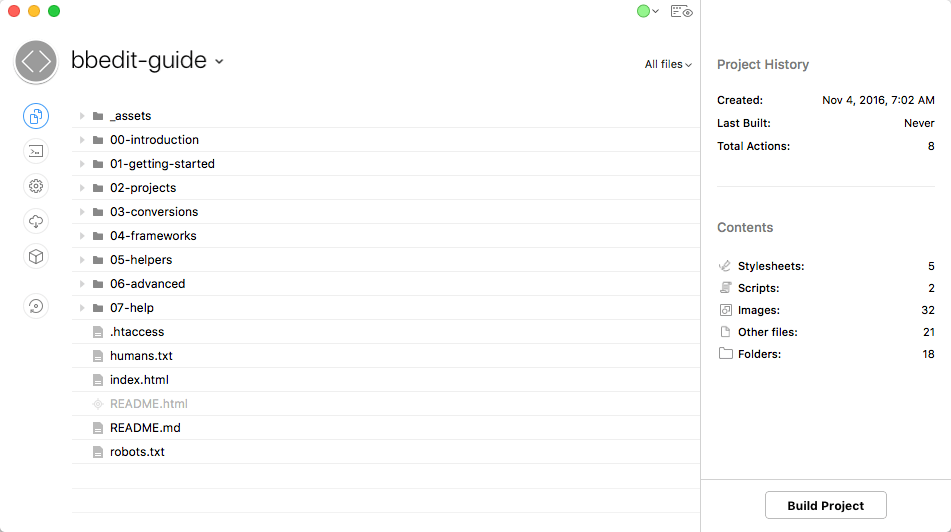
When using a static site generator, you will have two versions of your site: The text version (along with all the files that enable the static site generator to do its thing), and the HTML version, which typically resides in a folder inside the folder that contains all your other site files. This entire collection of files is easily managed as a BBEdit project, once you know the trick.
Because static site generators default to having all your files in a common folder (source files, configuration files, and static HTML files), you can’t just check syntax or links project-wide.
You have two options to deal with this.
The best approach is to use BBEdit’s amazing versatility to define the web version of your files different than the project files as a whole.
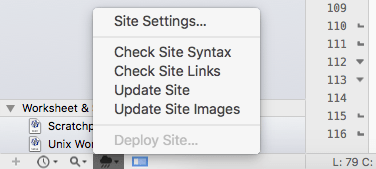
This is done through Site Settings … in the Site ( ) popup menu, which appears in the extreme lower left corner of the BBEdit window, along the bottom margin.

The first tab in the Site Settings … dialogue window is where you want to go. Instead of setting the Local Site Root to coincide with the location of all your project files, you instead set it to the location of the build folder.

Once set up this way, you can check syntax and links of the build folder using traditional BBEdit techniques.
- Build your site using the static site generator you have chosen.
- Click the icon for the Site popup menu ( ), and choose Check Site Syntax or Check Site Links. Alternately, select Markup ⇒ Check ⇒ Site Syntax… or Markup ⇒ Check ⇒ Site Links….
- Unless everything is perfect, BBEdit will present you with a results window showing each syntax error or bad link.
- Important: Do not fix the errors in the results window, or in the files in the HTML build folder, for that matter. You must go back to the source files, includes, or templates — as the case may be — to make corrections.
- After making corrections, rebuild your site.
- Rerun the site syntax or site link check operation.
- Repeat editing, rebuilding, and rechecking as necessary.
You can also use BBEdit’s folder check instead of site check for syntax and links.
There is a third way, but it is pretty involved. You can set up two .bbprojectd files for each website, one of which contains either all the project files or just the source files (if you are using a static site generator such as Jekyll or Hugo that allows you to have the build folder outside of the master project folder), and the other of which contains only the built (HTML) files. With this set-up, you would do all your editing in the main project, and do all your syntax and link checking using the built (HTML) .bbprojectd version. (This is also the version you would upload to your server.)
No matter how you set it up, you have to iterate back and forth between the two version of your project as many times as it takes to knock down all the syntax errors and fix all the link errors.
Compared to working on HTML files strictly within BBEdit, this is clearly a pain in the neck, but it is possible, and it is better than second place (uploading your HTML build files, using Scrutiny to generate error reports, and then going back to fix your source code), and it is much better than third place (not checking for errors).
Special case: HTML files with alternate filename extensions
If you are using a markup language such as KIT (which comes with CodeKit, although it is also recognized by HammerForMac), you can tell BBEdit to handle it as it would HTML for the purposes of code highlighting, syntax checking, and link checking: BBEdit ⇒ Preferences ⇒ Languages ⇒ Custom Extension Mappings.
Static site apps
CodeKit
CodeKit by Bryan Jones promises to help you build websites faster and better. It combines a bunch of useful tools on one need package, among them a built-in preview server and integration with different template languages. For current web technology it can really make your life a lot easier. Getting started with SASS is easy: Change the extension of your existing stylesheet file (bareedit.css, for example) from .css to .scss (giving you bareedit.scss). CodeKit should automagically recognize this filename extension and offer to create a .css version. You then do your stylesheet edits on the .scss version, and CodeKit will create a new .css file with our changes each time you save your .scss file.
CodeKit offers a lot of functionality, but some of it overlaps built-in functions of BBEdit. I prefer the BBEdit way, but still use CodeKit for the features mentioned above.

Prepros 6
The Prepros 6 app is like CodeKit lite … it doesn't do everything that CodeKit does, but it still offers some good functionality. You can buy a copy, or use a full-featured nagware version for free.
Static site generators
There are so many static site generators (AKA Static CMSs) aiming to grab a piece of WordPress’ market share that the number is probably unknowable. They typically use MarkDown for pages and posts, some sort of templating language for the structure, and YAML (Yet Another Markup Language) for behind-the-scenes data sharing and definitions. Discussion of the ins and outs of these mimics is beyond the scope of this tutorial, but suffice to say that each of these types of files is easily created and edited in BBEdit.
Examples of these mimics run all the way from the tried and true such as Jekyll, to ambitious projects such as Ghost, to the way-out projects such as Contentful.