Helper programs
You can do just about everything text-related with BBEdit, but even so, sometimes you can incorporate other programs into your workflow to make life even better.
ImageOptim
Everybody should have a copy of ImageOptim and use it religiously. This great free little utility allows to you compress JPG, PNG, and GIF image files, which can sometimes have astonishing amounts of non-essential information in them.
Image compression used to be important in the old days before broadband became more widespread, but it might be argued that it is even more important now with all the handheld devices out there on LTE and 4G networks.
Microsoft Excel
BBEdit has some great table tools, but Excel allows so many shortcuts it can be a real asset.
Table helpers
CSS frameworks usually have nice built-in formatting for tables. With Bootstrap, you have to add a table class, while the Tacit CSS framework works with what you have
When you need to go beyond mere formatting, though, there are helper programs you can include in your web page code to add everything from pagination to sorting to filtering to editing.
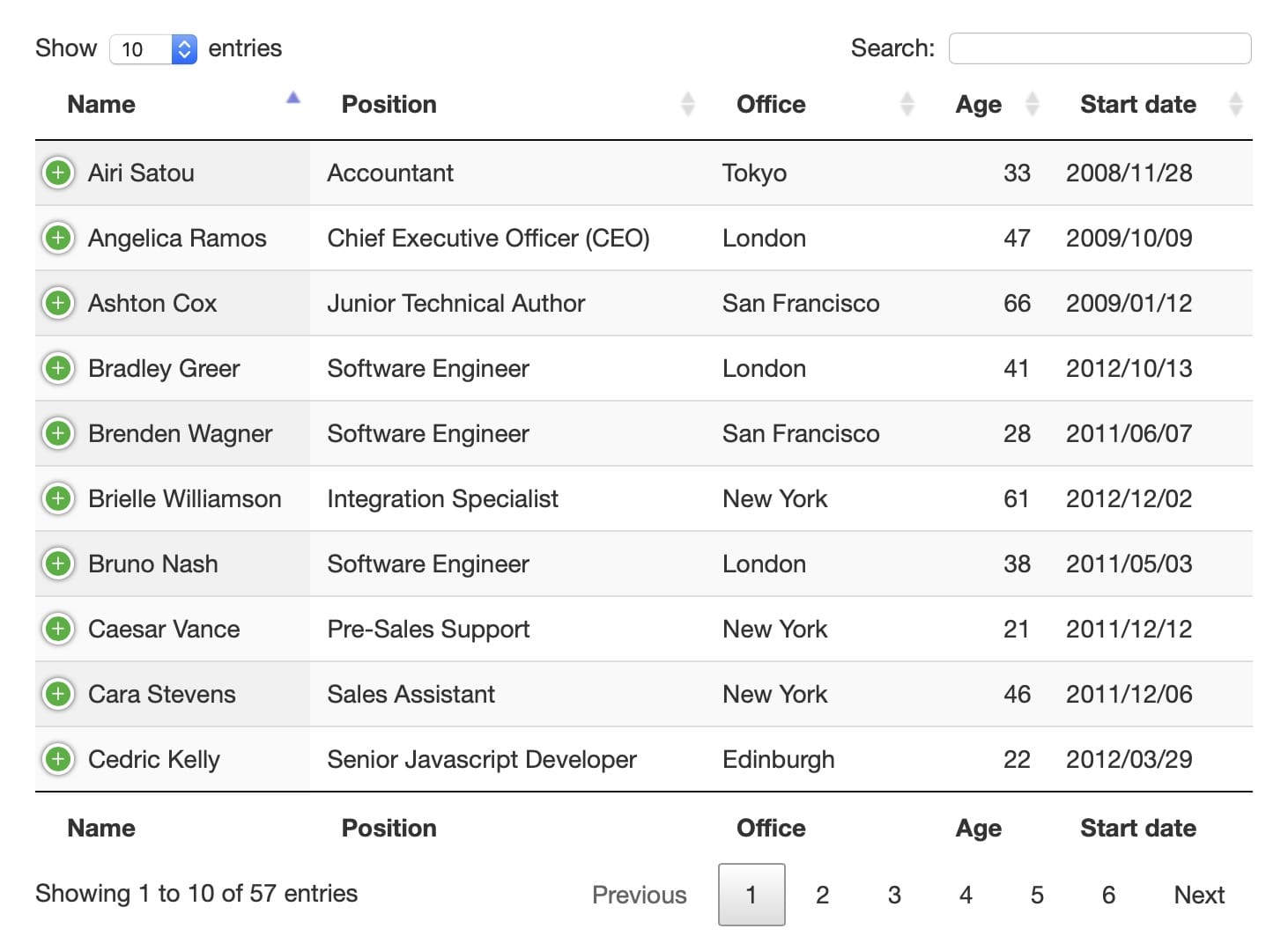
The best among these is Datatables. The default installation will work in many cases, but it does much more, albeit at the price of some complexity.

PHP
The biggest bang you can get for your programming “buck” comes from building pages using PHP instead of pure HTML. The best part is that you need barely any programming skills to do this (ask me how I know).
For reasons that continue to mystify, whoever is driving the bus that is carrying all of us to the future of HTML refuses to add a simple “include” command for external HTML content. There are tags for including images, audio, video, you name it … except external HTML content. To be fair, HTML includes used to be covered by something called Server Side Includes (SSI), which have the “SHTML” file extension (instead of “HTM” or “HTML”). However, web hosting services increasingly are dropping SSI support, so you have to get the right kind of server and have enough server set-up skills to enable SSI before you can use it.
PHP files (which have the extension “PHP”) also require a server (as opposed to a JAMStack host such as Netlify), but these are really common, if for no other reason that WordPress uses PHP.
Including HTML content in a PHP/HTML page requires one line of code. You can’t beat it. Here is an example:
<!DOCTYPE html> <html lang="en-US"> <head> <?php include $_SERVER['DOCUMENT_ROOT'].'/_assets/includes/metatags.htm'; ?> <title>Welcome</title> </head> <body id="top"> <?php include $_SERVER['DOCUMENT_ROOT'].'/_assets/includes/header.htm'; ?> <p> Your content goes here. </p> <?php include $_SERVER['DOCUMENT_ROOT'].'/_assets/includes/sidebar.htm'; ?> <?php include $_SERVER['DOCUMENT_ROOT'].'/_assets/includes/footer.htm'; ?> </body> </html>
In this example, the meta tags, page header, sidebar, and footer are each pulled from separate files. Even though this is a server-side process, it happens lightning fast, so your pages load immediately.
You will want to ensure that your include files contain valid HTML, but as long as the HTML is valid in the include file, it will display properly in the page displayed to visitors.
And for the cherry on top, because the page is constructed on the server before being sent to the browser, any JavaScript on your page that looks to modify page elements will work, because the page elements will already be there. This stands in stark contrast to calling in HTML content from external files using AJAX.
FTP programs
After awhile, using BBEdit to transfer your files to your server will morph from a great feature into the bane of your existence … Usually after your site grows beyond a certain number of files. This is because while BBEdit is uploading your files, you can’t use it for anything else. Yes, I know this is a good idea, but if you are as impatient as I am, waiting for BBEdit to chew through all your files both on your local computer and on your server will seem to take forever, and that just won’t do. Fetch has been around for decades, and for most of that time was my go-to FTP program because it seemed always to work. You can even create a worksheet entry that involves Fetch and uploads your files, allowing you to go back to BBEdit. With Transmit, though, after the first upload, it knows which files are changed, and just works on those. Even on sites with thousands of pages, uploading that one changed page takes mere moments. It’s uploading bliss.
Local servers
One of BBEdit’s many HTML-friendly features is the built-in Preview, which we have already used. If for any reason you want to preview your pages using a different approach (and you are not using CodeKit for some reason), you have a bunch options, some better than others.
With only a couple of files and not much in the way of content, it’s fairly easy to FTP your files to your server, and then use your browser to visit your site online to verify that everything looks and works the way you want. As your site grows, it’s a really bad idea to use your live website as your only way of checking to see that everything is OK. Better to set up a server on your Mac so you can preview all the files there before uploading.
CodeKit
CodeKit can help with this, even though out of the box
it works only with HTML files. However, if you have another local server set up, you can tell CodeKit to use it instead of CodeKit’s built-in server, so you can previow PHP, SSI/SHTML, CGI, etc., as long as your local server is set up. Very slick.
Built-in Apache server
Your first option is to enable the free built-in Apache web server. This used to be available at the click of a check box in System Preferences, but Apple in its infinite wisdom has retained the Apache server software while removing the ease of use. While simply enabling the built-in Apache server is fairly simple, the set-up is not. You will need to edit your /private/etc/apache2/httpd.config file, your /etc/hosts file, and possibly your httpd-vhosts.config file. There are tutorials available everywhere covering these topics.
One downside to using the built-in Apache is that you have to keep all your web files in one of macOS’ secret
locations, or you have to make even more changes to your configuration. Note that macOS updates can wipe out some or all of your custom configurations, so keep a copy in your Documents folder.
Once you get your built-in Apache configured and running, Tyler Hall offers HostBuddy to make adding new websites to your local server a bit easier. Even so, if you want to run software such as WordPress on your local computer, there are several more non-trivial steps.
VirtualHostX
Another great way to set up a local server is via VirtualHostX, also by Tyler Hall. In addition to allowing you to preview your HTML web pages, VirtualHostX creates a full server instance (in combination with VirtualBox from Oracle) so you can preview just about anything, similar to MAMP. Version 6 of VirtualHostX used to work with macOS’ built-in Apache, and it was heavenly. It seems not to be available any longer. Newer versions of VirtualHostX set up a more robust local server, making it possible to create servers for WordPress and other similar packages quickly and easily.
MAMP / MAMP Pro
Perhaps the easiest way to install and set up a full server stack
is to use MAMP or MAMP Pro.
Either one of these requires that you download a bunch of files to your Applications folder. Your web files then reside in a folder inside a folder inside of the MAMP folder. With MAMP, you still have to edit your Apache configuration files to run more than one website. With MAMP Pro, support for multiple sites is built in, as is support for the MySQL database, which allows you to run WordPress and other server software packages locally.
MAMP
stands for Macintosh, Apache, MySQL, and PHP/perl/Python.
For what it’s worth, I find VirtualHostX easier and more stable than MAMP. Your mileage may vary.
Built-in PHP server
If your needs are not that extensive, you may be able to make use of the built-in PHP server, which will serve both HTML and PHP pages.
To open a local PHP web server, open Terminal and type in these commands:
$ cd /Users/yourname/path/to/your/web/files
$ php -S localhost:8000
The first command changes the directory (hence, cd
) to the folder that contains your web files.
If you don’t want to (or don’t know) the path to the folder with your web files, you can open Terminal, type in cd (there has to be a space at the end), and then click and drag the folder from the Finder to the Terminal window. macOS will automagically fill in the correct path to your web folder.
The second line launches PHP, and the built-in web server.
To reach your website on your local machine, you just visit localhost:8000
in your browser of choice.
Built-in Python server
For what it’s worth, you can also create a simple HTTP request server using macOS’ built-in Python language.
$ cd /Users/yourname/path/to/your/web/files
$ python -m SimpleHTTPServer 8000
The built-in Python server works only with plain HTML pages, though.
Scrutiny
Scrutiny from Peacock Media allows you to check website links (internal and external), as well as do some other nifty tasks. You might wonder why you would need to check internal links when BBEdit already does that, and the answer is that BBEdit (as of this writing) doesn’t check for case errors in links. Unfortunately, this means that a site that seems to have no link errors in BBEdit can still have broken links.
Here’s an example:
Let’s say you have created a web page about the U.S. Treasury’s new $13 dollar bill, and in that page you have a link to an image of the bill itself — <img src="farrah-fawcett-100.jpg"> — using all lowercase.
Let’s say that other than having created the basis for a possible counterfeiting charge for yourself, you have inadvertently made another error, because the actual name of the file in your /_assets/img/ folder is Farrah-Fawcett-100.jpg. BBEdit won’t catch this error, but Scrutiny will.
Scrutiny will also generate sitemap.xml and sitemap.html files for you. Run the program, save the file to your project folder, and upload them to your server.
If you include a sitemap.xml file, be certain to call this out in your robots.txt file.
GitHub Desktop
BBEdit has Git connection built in, but I don’t really understand Git, I don’t remember the commands and command sequence, and I’m too lazy to look up the steps each time. So I use GitHub Desktop. Publish to Forge or Netlify (or GitHub or GitLab, for that matter). GitHub is free, and allows you to work on sites even when you are on your MacBook away from home. As long as you have BBEdit and your files on GitHub, you’re ready to go.
Sitemap_gen.py
For sites that don’t change much, it’s not a big deal to regenerate the sitemap.xml file as needed. If you have a more active site (or are as lazy as I am), then you may want to have the sitemap.xml file generated periodically on the server without your having to do anything beyond the initial setup. Part of that initial setup involves deleting the sitemap.xml file out of your local project. If you do leave it in place, it shouldn’t overwrite the one on the server because it will be much older, but why take the chance?
The .py
extension means that this is a Python program, but just about every server I’ve used with the exception of Earthlink (of course) supports Python scripts.
(include sample config file)
http://sitemap-generators.googlecode.com/svn/trunk/docs/en/sitemap-generator.html
Then call the script from a cron job (give example).
Don’t forget to refer to your sitemap.xml file in your robots.txt file.
Then submit your sitemap.xml file to search engines. If you already have Bing or Google webmaster accounts (or both), log into your account and add your project (after uploading to your server, of course), and specify the URL of your sitemap.xml file, which will typically be something like http://www.bbedit.com/sitemap.xml. Otherwise, you can submit the URL of your sitemap.xml file on an ad hoc basis by using URLs using this pattern, but with your own domain name after the ?sitemap=
:
Google: http://www.google.com/webmasters/sitemap/ping?sitemap=http://www.bbedit.com/sitemap.xml
Bing: http://www.bing.com/ping?sitemap=http://www.bbedit.com/sitemap.xml
As big a push as there was a few years ago to get everyone on board with sitemap.xml files, you’d think it would be easier, and you’d be wrong. There must still be something to it, though, because there are two dynamite plug-ins for WordPress that generate sitemap.xml files, so someone still cares.
LineBreak
When you are creating a site, each new file should have your default character encoding and line ends. When are revamping a legacy site, you might have just about any character encoding or line ends, or combination of same. LineBreak allows you to convert files en masse. Note that you can change either parameter from within BBEdit, but when you are dealing with more than a couple of files, it’s easier to change everything all at once and be done with it.
https://code.google.com/archive/p/linebreak/
NameChanger
If for any reason you want or need to change a bunch of filenames, NameChanger is a great tool. The only downside is that if there are links to the files whose names you are changing, you’ll break each link, which could be a big problem. Still, for whipping a bunch of filenames into shape before adding them to your project, NameChanger is fantastic.
As good as it is, though, you may not need it if you are using one of the newer versions of macOS. The macOS Finder now offers a “Rename” option when you command-click on a file or group of files. There are fewer features in the macOS Finder “Rename” command than in NameChanger, but it is built in so you don’t have to do anything special to get it.
Dreamweaver
There are a couple of things that Dreamweaver does really nicely that no other program (or group of programs) I’ve found duplicates. If you want/need any of these features, you may need to have a copy of Dreamweaver on your hard drive:
- Encode all straight quotes in your text as
"
. - Change links when you change a file name
- Change links when you move a file
- Search either the source code of the page or just the text of the page
- Quickly and easily convert paragraphs to lists and vice versa
- Templates. Dreamweaver Library items are kind of like BBEdit include files, but not as useful. Templates, on the other hand, are wonderful because you can define one or more pages, and if later you want to change the structure of the page, you change the template and Dreamweaver changes all pages based on that template. Note that you can call BBEdit include files in your Dreamweaver Templates and have the best of both worlds.
- Sort data in tables, as well as insert and delete table rows. Dreamweaver also has the ability to delete all the height and width attributes from legacy table code.
- Clean up Microsoft Word HTML with one command
Dreamweaver also has some nice-ish preview and GUI goodies, but in general it is pretty infuriating to use, at least it is on anything less than a 55-inch monitor.
Adobe offers a free trial of Dreamweaver, which otherwise will run you around $20 per month.
Text Expanders
There is a whole sub-set of utilities to help you create more text with fewer keystrokes. Some of them — the so-called macro programs — allow you to initiate entire sequences of actions with a few keystrokes. I don’t have the patience or imagination to get the full use out of them, but Typinator is a great labor-saving program that allows you to type a couple characters and have them expand
into a full string of text. I use Typinator every day to help make short work of HTML entities, but there are plenty of others including the highly regarded Keyboard Maestro and the old favorite QuicKeys.
Clipboard managers
BBEdit has rudimentary clipboard management that I have never figured out how to utilize. I use CopyLess, although CopyClip 2 and Flycut are strong contenders.
Dropbox
By default, BBEdit saves your preferences, scripts, backups, and other files of note on your local computer. If you work on more than one computer (a desktop computer at home, and sometimes a laptop computer on the road, for example), you can get a free account with Dropbox
AppleScript
BBEdit allows you to invoke all kinds of scripts, both to process text (and files) and for whatever other needs you may have. Scripts live in the Scripts
folder inside your BBEdit preferences folder (which can be stored locally, in iCloud — which is not recommended — or on Dropbox).
AppleScript is one of the languages you can use to control BBEdit. I am not a programmer, so I can’t be much help on all the ins and outs, but I can provide an example.
BBEdit lets you select text and hit Command E to use your selection for Find-and-Replace operations. So, after hitting Command E you would hit either Command F (find in the current file) or Shift Command F (find in the current project), and your selected text would already be entered in the Find pane of the Find dialog box.
But let’s say you would prefer that when you hit Command E the Find dialog box opens automatically, saving you a keystroke when you are search your current document? Simple: Create an AppleScript script that does these steps, and then assign it to Command E by saving it to the BBEdit-Menu Scripts folder, using the name Search•Use Selection for Find.scpt
. (The • character is Option 8.) For further information on naming AppleScripts to run instead of menu items, see the User Manual.
tell application "BBEdit"
set _text to contents of text of selection
set findWindow to open find window
tell findWindow to set text 1 to _text
end tell
tell application "System Events" to keystroke tabAutomator
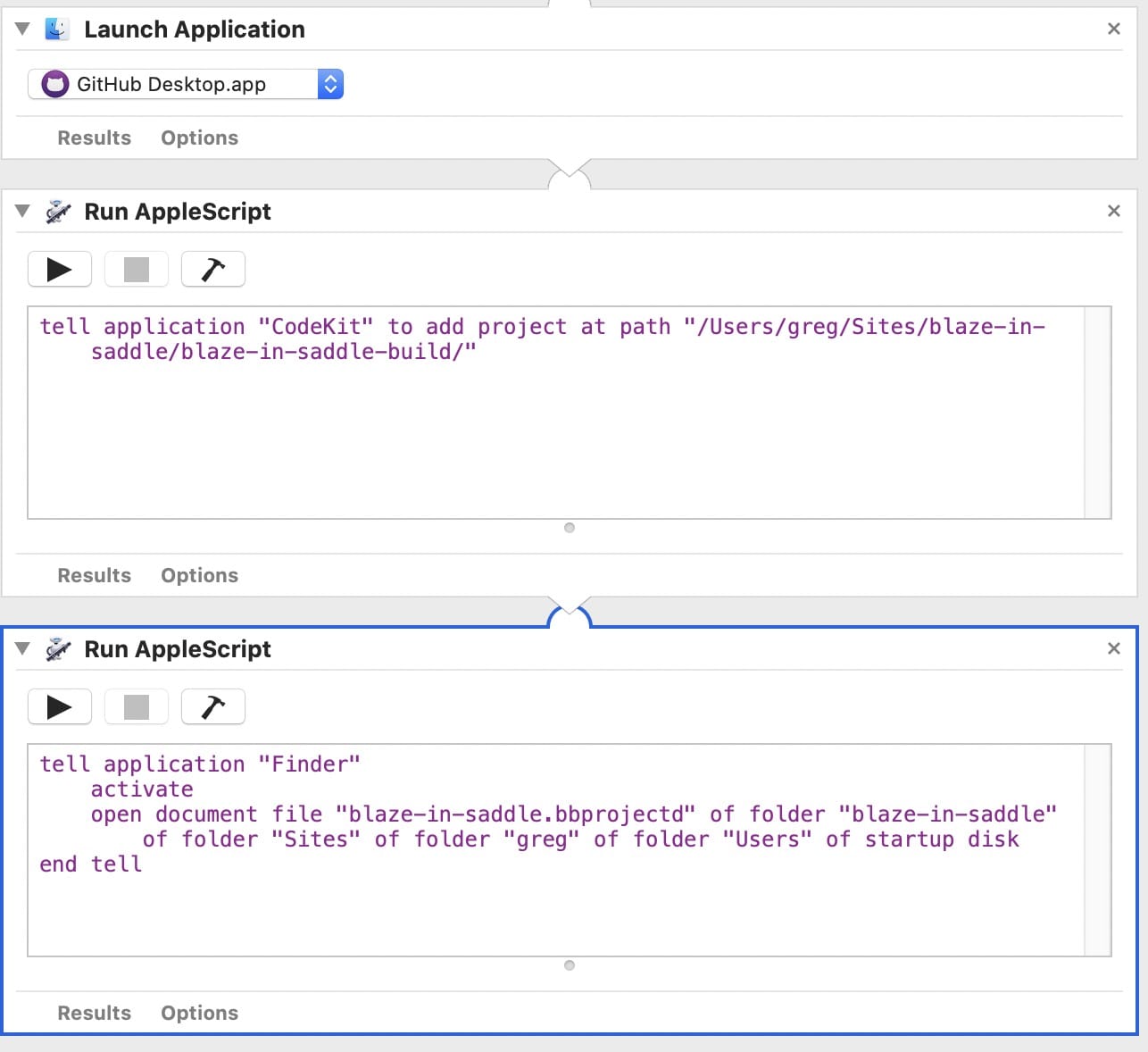
A step up from AppleScript is the macOS Automator. It runs AppleScripts and does a whole lot more. I use it to open CodeKit with the project I want to edit, then open GitHub Desktop, then open BBEdit with those project files