Checking project syntax and links
The normal
way of using BBEdit to manage a project of HTML documents allows you to check the entire project for syntax and link errors. There can be times, though — for example, when using a static site generator — when you want to check just a folder, rather than the entire project. Here’s how you do it.
- Build your site using the static site generator you have chosen.
- Select Markup ⇒ Check ⇒ Folder Syntax… or Markup ⇒ Check ⇒ Folder Links… as needed.
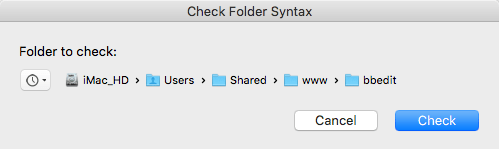
- The first time you perform either operation, you will have to define the build folder (the one with all the final HTML files you want to check). Click the icon to the left of the path (assuming you haven’t set it already), and click Check. After you have defined it once BBEdit will remember for future checks.

- If your desired folder is not the one described in the
Folder to check:
line, click on the icon to bring up a list of the folders you have defined, then click Check. - Unless everything is perfect, BBEdit will present you with a results window showing each syntax error or bad link.
- Important: Do not fix the errors in the results window, or in the files in the HTML build folder, for that matter. You must go back to the source files, includes, or templates — as the case may be — to make corrections.
- After making corrections, rebuild your site.
- Rerun the folder syntax or folder link check operation.
- Repeat editing, rebuilding, and rechecking as necessary.
Some static site generators such as Jekyll or Hugo allow you to define a build folder outside of your source folder. If you really want to get carried away, you can set up two .bbprojectd files for each website, one of which contains only the source files and the other of which contains only the built (HTML) files. You will need a lot of screen real estate to pull this off, though.
No matter how you set it up, you have to iterate back and forth between the two version of your project as many times as it takes to knock down all the syntax errors and fix all the link errors.
Compared to working on HTML files strictly within BBEdit, this is clearly a pain in the neck, but it is possible, and it is better than second place (uploading your HTML build files, using Scrutiny to generate error reports, and then going back to fix your source code), and it is much better than third place (not checking for errors).
With all this said, there is an easier way of dealing with this issue.